<!DOCTYPE html>
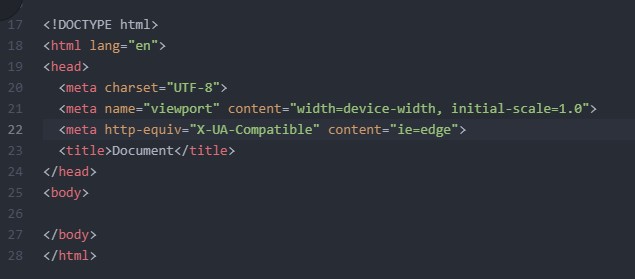
ATOMで最初に「!Tab」って入れると、自動で構文が入力されるの。
この一番上にあるのがこの文字。これ。。htmlではないんだって。
これ、ただhtmlのだよって宣言しているだけの文章なんだって。
HTML4までは<!DOCTYPE html>のhtmlの後にDocument Type Definitionという使用出来るタグなどの定義を宣言していたけれど、今わたしがやろうとしているHTML5では必要ないみたい。
参考になったサイト

<html lang=”ja” dir=”ltr”>
lang=言語の指定。
enだと英語で、jaだと日本語。
dir=文章を書く方向の指定。
ltrだと左から右へ書くので、このブログと同じ~
rtlだとその逆で右から左に書くので、多言語表示の時に使うみたい。
参考になったWebページ

<meta charset=”UTF-8″>
文字化けしないように指定するコード。
モバイルで見るとき文字化けして見られないサイトとかあったなぁ。
それはこのコードが関係していたのかな。。
参考になったサイトでは、モバイルの表示設定を変更するとみられるようになるって書いてあったから今度試してみよう~
参考になったWebページ

<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
まさしく呪文・・・なんて言ってるんだろう。。
Viewport=表示領域。
つまり?サイトを見る時にどう表示されるのかを指定するコード。
モバイルでサイトを表示させた時、P同じように表示されているとすっごく見にくい。。
content=”width=device-width”とすることで、見やすく表示されるようになるんだって。
この指定をすると自動的にinitial-scale=1.0となるのでinitial-scale=1.0書かなくてもいいってなってるけど・・・
ATOMで自動的に出てくるってことは、同時に指定してあげないと対応しないブラウザもあるからって意味なのかな。。
参考になったWebページ

<meta http-equiv=”X-UA-Compatible” content=”ie=edge”>
見ているブラウザが古いバージョンで表示が崩れてしまうことを防ぐために、インストール済みの新しいバージョンで表示されるってこと?
この理解で合ってるのかな。。
IEが終了なるってことは、今後はあまり必要ないのかな。。
参考になったWebページ
<meta name=”keywords” content=”パン,ケーキ,コーヒー”>
検索して欲しいキーワードを検索エンジン向けに書く。
いつも検索するとき入れているキーワードを入力しておけばいいって感じなのかも。
PCスクールでは何個入れても問題ないって教わったのだけれど、あんまり多いのもダメなのかな。。
どのWebサイトでも大体2~5個くらいまでって書いてある。。
これはSEO的にだけで、より多くヒットして欲しい場合はこの限りではないという理解でいいのだろうか。
疑問がたくさんだなぁ。。
参考になったWebページ

<link rel=”stylesheet” href=”text/css” href=”style.css”>
これで外部シートを読み込んでくれる。
これを忘れてしまうとcssで指定しても反映されないから~
普通は忘れないよね。忘れる人はわたしくらいかな。。
参考になったWebページ